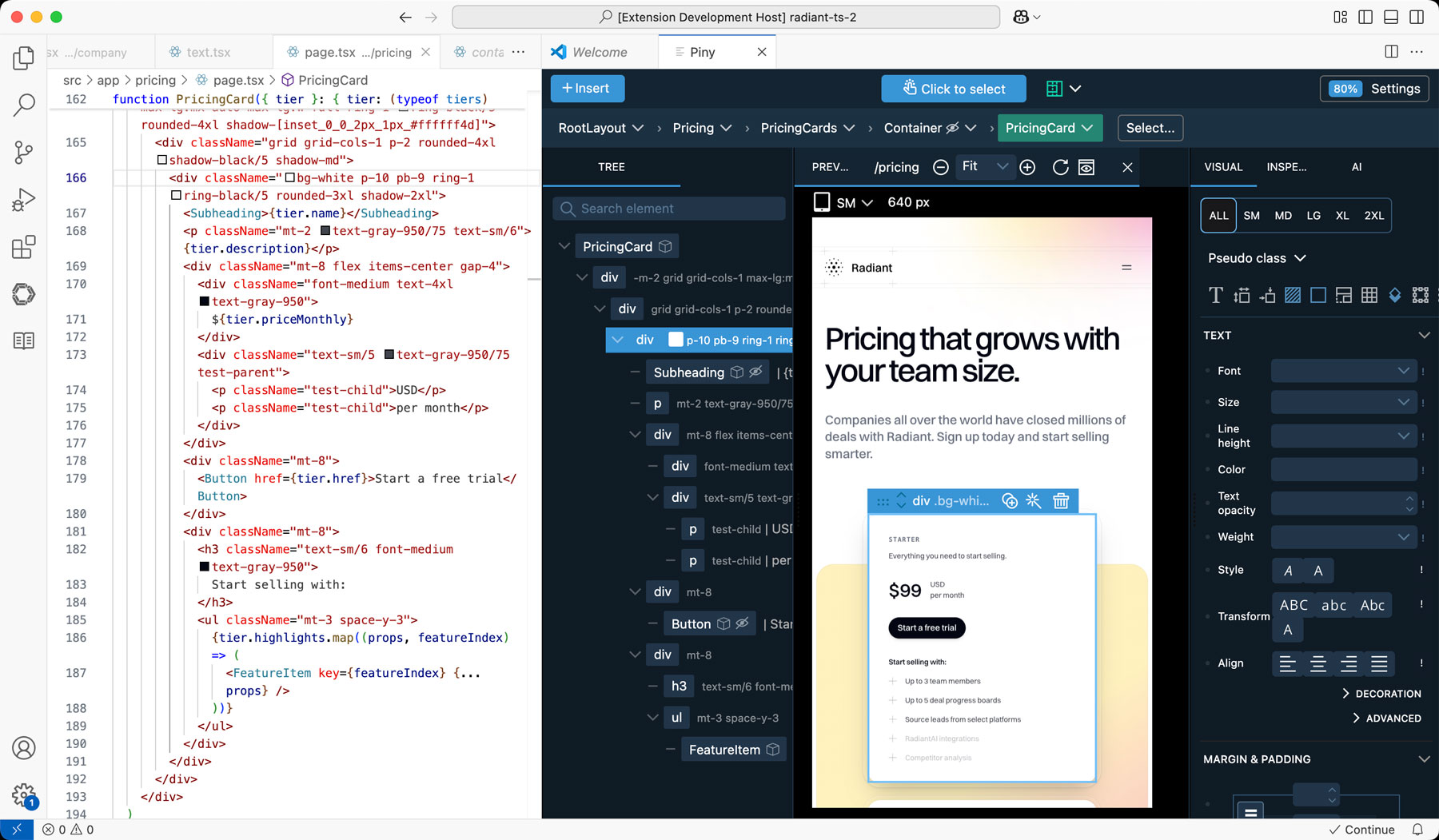
Piny – Visual editor for Astro, React, Next.js & Tailwind that runs in your IDE


Want to see more? Watch the Getting Started video (15 min)
Matjaz, creator of Piny
Why Piny?
Enjoy powerful free features for styling and navigating your project – no account needed.
Visual Tailwind Controls
Click on any element in your code to style it with intuitive visual controls. Changes are immediatelly reflected in the code. The document is automatically saved to trigger the hot reload.
Tailwind Class Inspector
Manage complex Tailwind styles, neatly organized in an editable tree of classes and states.
Edit Tailwind Classes Everywhere
Edit Tailwind classes directly within strings, variables, and even in non-React/Astro code.
Component Navigation
Quickly jump between components – in Piny and in the code. Associate routes with individual components to always get the relevant preview.
AI Powered Drag & Drop
Quickly build your UI visually using AI-assisted drag and drop. Use built-in AI Assistat with your own API provider key. Piny works alongside your favorite AI agent.
Want even more?
Unlock pro features to visually navigate your project and customize Tailwind controls.
Visual Select
Select elements visually and drill down the components directly from the preview.
Edit Multiple Elements at the Same Time
Select multiple elements with CMD/CTRL + Click. Use SHIFT + Click to select a range of elements. Then style them with Visual controls and Inspector.
Navigate the Whole Project
Easily explore and navigate components across your entire project from a single interface.
Import Your Custom Tailwind Theme
Customize visual controls with your own Tailwind configuration including colors, fonts, and spacing.
Getting Started
Start using Piny in just two simple steps
Install Piny extension and start visually editing your project – without signing up, without changing your code. It is that simple.
Piny works with Astro, React, or Next.js projects. For static HTML or WordPress, use Pinegrow Web Editor instead. Learn more
Install Piny extension
Install Piny directly from the extension marketplace for your preferred IDE.
Open VS Code Marketplace
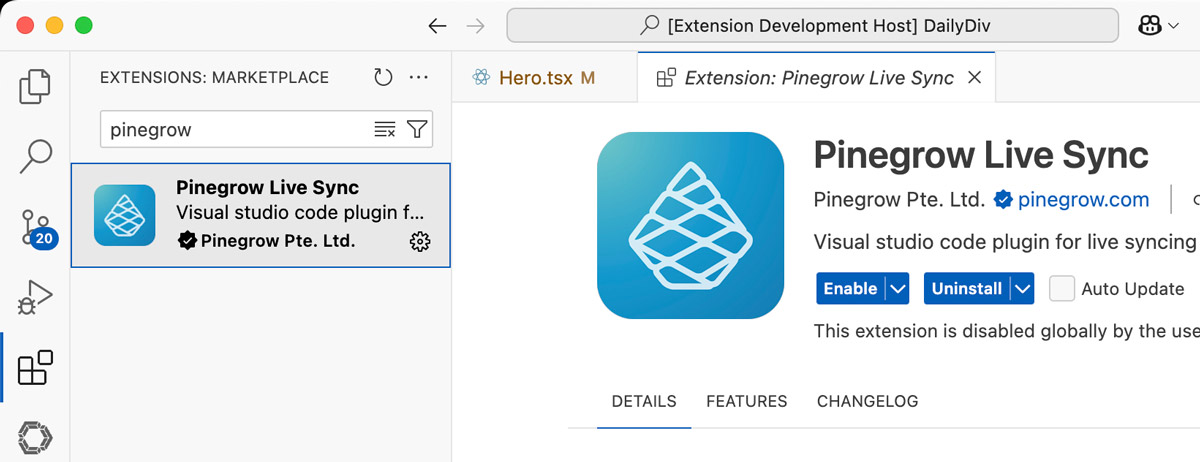
Start Editing
Right-click anywhere in your code and select "Edit in Piny" to begin styling with visual controls.
Watch the Getting Started video
Free trial is included if you want to try pro features such as visual select.
Pricing Plans
Become a Piny pro
Get Piny Pro risk free with 30 days money back polic – with 35% discount during the time limited sale.
Piny Free
Enjoy basic features at no cost.
$0 /year
Use it for free- Visual Tailwind Controls
- Tailwind Class Inspector
- Navigate the component structure
- Edit Tailwind classes everywhere
- AI powered Drag & Drop
- Community support
Piny Pro
Yearly Plan
BEST VALUE
Full feature set at the yearly rate. 33% OFF compared to the monthly plan.
$120 /year + tax
Get Pro - Yearly- All Free features
- Visual select
- Edit multiple elements
- Navigate the whole project
- Import your custom Tailwind theme
- Priority email support
Piny Pro
Monthly Plan
Full feature set at the most flexible rate.
$15 /month + tax
Get Pro - Monthly- All Free features
- Visual select
- Edit multiple elements
- Navigate the whole project
- Import your custom Tailwind theme
- Priority email support
30-day money-back guarantee. View refund policy details.
I wonder...
Frequently asked questions
-
Yes! Piny Free is completely free with no time limitations, no accounts and no data collection. It includes core functionality for basic editing needs, while Pro offers additional advanced features.
-
Visual Select uses advanced DOM to JSX mapping to let you click directly on elements in your design. While it works well in most cases, the complex nature of component structures means it might not always be 100% accurate in all situations. A tiny script is included in your project's layout to enable communication with Piny – only in dev mode.
-
Yes. See this guide to learn how to use Piny alongside Lovable.
-
No, each individual team member can use Piny without affecting other team members. Visual Select script can be included only for developers that use Piny.
-
Your projects are safe. Piny edits standard React/Next.js code directly without adding dependencies on our tool. If Piny were discontinued, you would edit code as before and projects would continue to work normally without any issues.
-
Pinegrow Web Editor (our flagship standalone desktop app) is a visual editor for static HTML projects and for optionally converting them to WordPress themes. Piny runs in VS Code compatible editors and enables you to visually edit Tailwind styling in dynamic code.
-
Piny is designed to be easily extendable and we plan to support more libraries and frameworks in the near future.
-
The name Piny combines two concepts: pine trees (the mascot of the Pinegrow team) and the lightweight nature of the editor.
Meet all our products
Built by Pinegrow for professional web developers
Pinegrow Web Editor • Pinegrow Online • Vue Designer • Pinegrow Interactions • WordPress Theme Builder • HTML Planet for Kids