 +
+
Build Faster with Lovable, Perfect it with Piny
Tired of the back-and-forth with AI for those last-mile UI tweaks? Rapidly scaffold your React app with Lovable's AI, then refine every visual detail with the Piny visual editor inside Visual Studio Code, Cursor or Windsurf.
Why Lovable + Piny?
Supercharge your workflow with AI speed and visual precision.
The Lovable Leap: AI-Driven Full-Stack Power
Lovable is your AI co-pilot for web application development. It excels at:
- Rapid Prototyping & MVP Creation: Go from idea to a functional application in record time.
- Full-Stack Generation: Handles React frontend, backend logic, database schemas, authentication, and CRUD operations.
- Complex Feature Implementation: Let AI tackle the heavy lifting, saving you countless hours of boilerplate coding.
- GitHub Integration: Easily connect to GitHub for standard version control and collaboration.
Lovable gets you 80-90% of the way there, fast. But what about making it look exactly how you envision?
The Piny Polish: Unprecedented Visual Control
Once Lovable has built the robust foundation of your React app, Piny steps in to give you unparalleled control over the UI and styling directly within your IDE:
- Eliminate Tedious AI Prompts for UI: See it, click it, change it - no more asking AI for minor tweaks.
- Pixel-Perfect Precision: Visually adjust Tailwind CSS classes for padding, colors, layouts, and more.
- "Click-to-Select" Magic: Click any element in the preview to jump to its source code in your editor.
- Seamless IDE Integration: Works inside VS Code, Cursor, and Winsurf with no context switching needed.
Step by Step
Your Dream Team Workflow
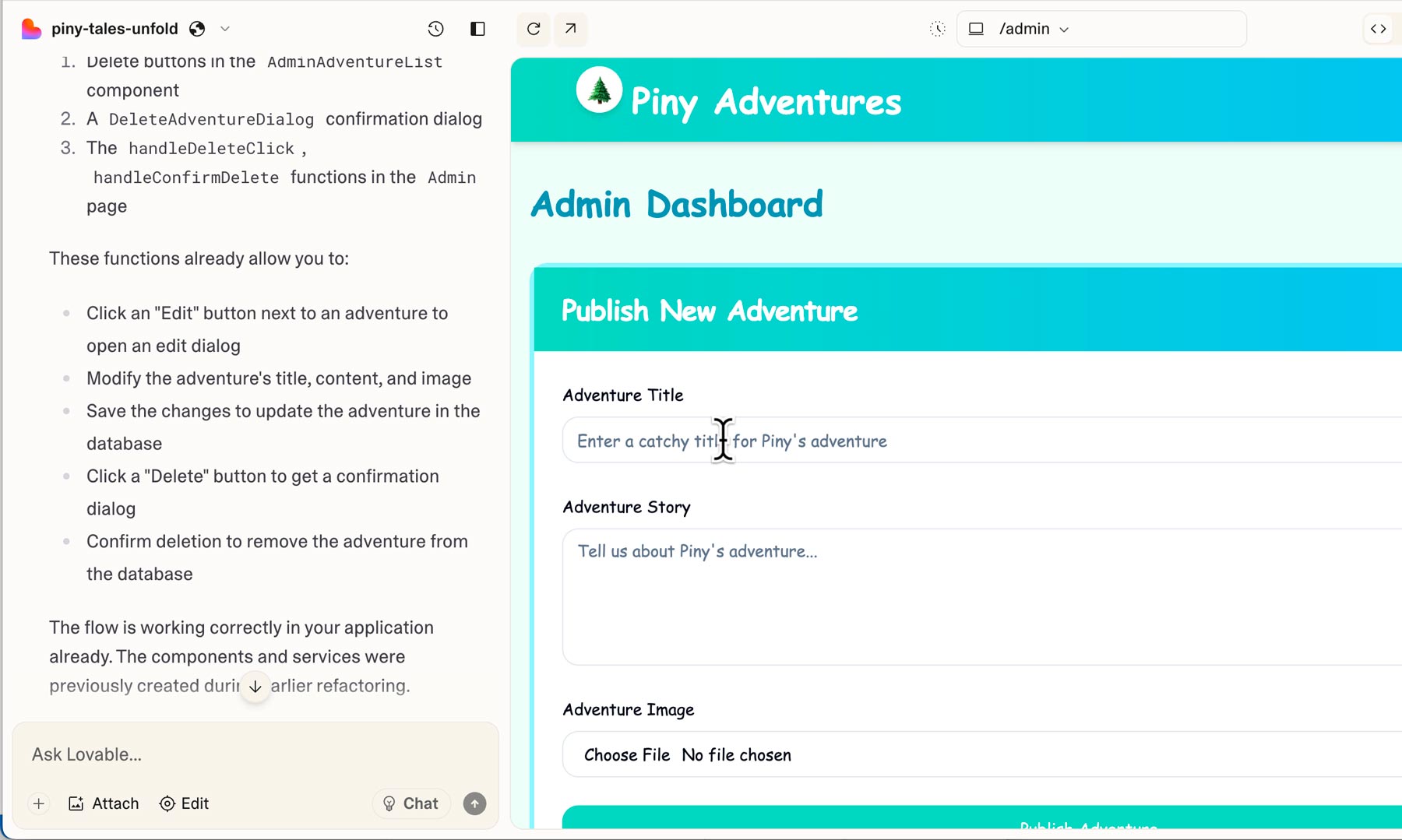
Build Features with Lovable
Generate robust full-stack functionality in minutes with Lovable's AI-driven code generation.

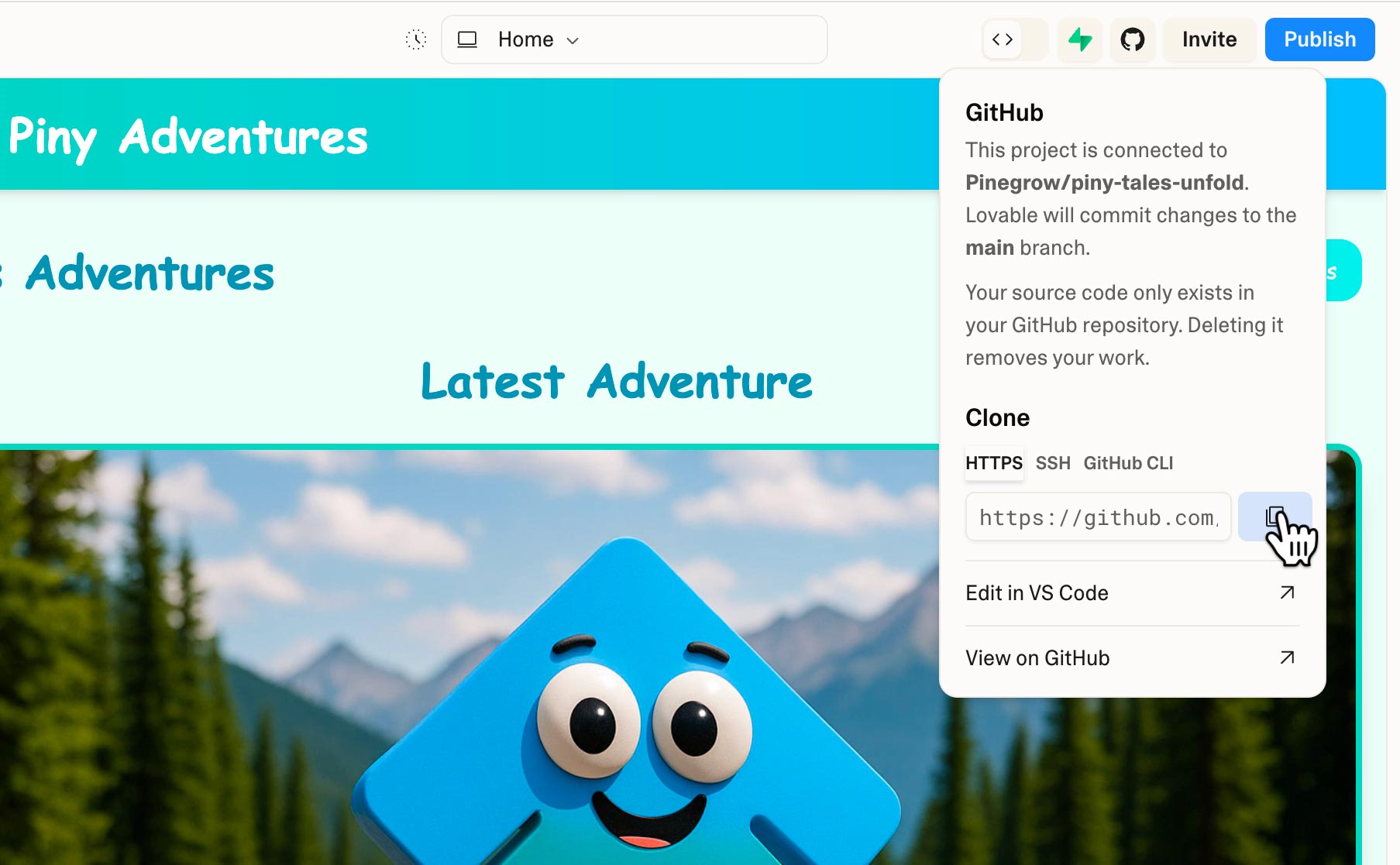
Sync with GitHub in Lovable
Connect your project to GitHub for seamless version control and collaboration.

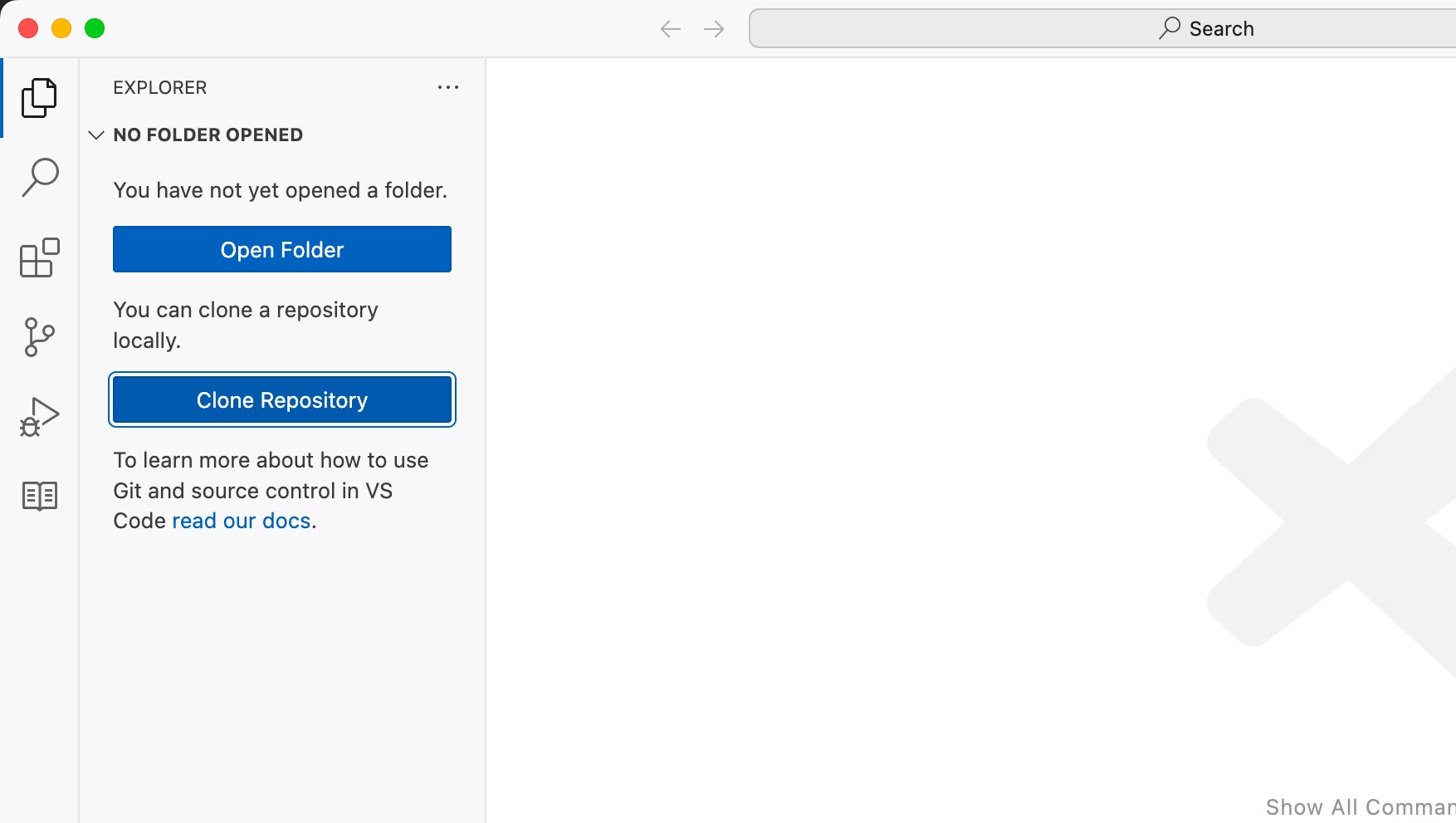
Setup Local Development in Visual Studio Code
Clone your Lovable repo, install dependencies and start coding locally.

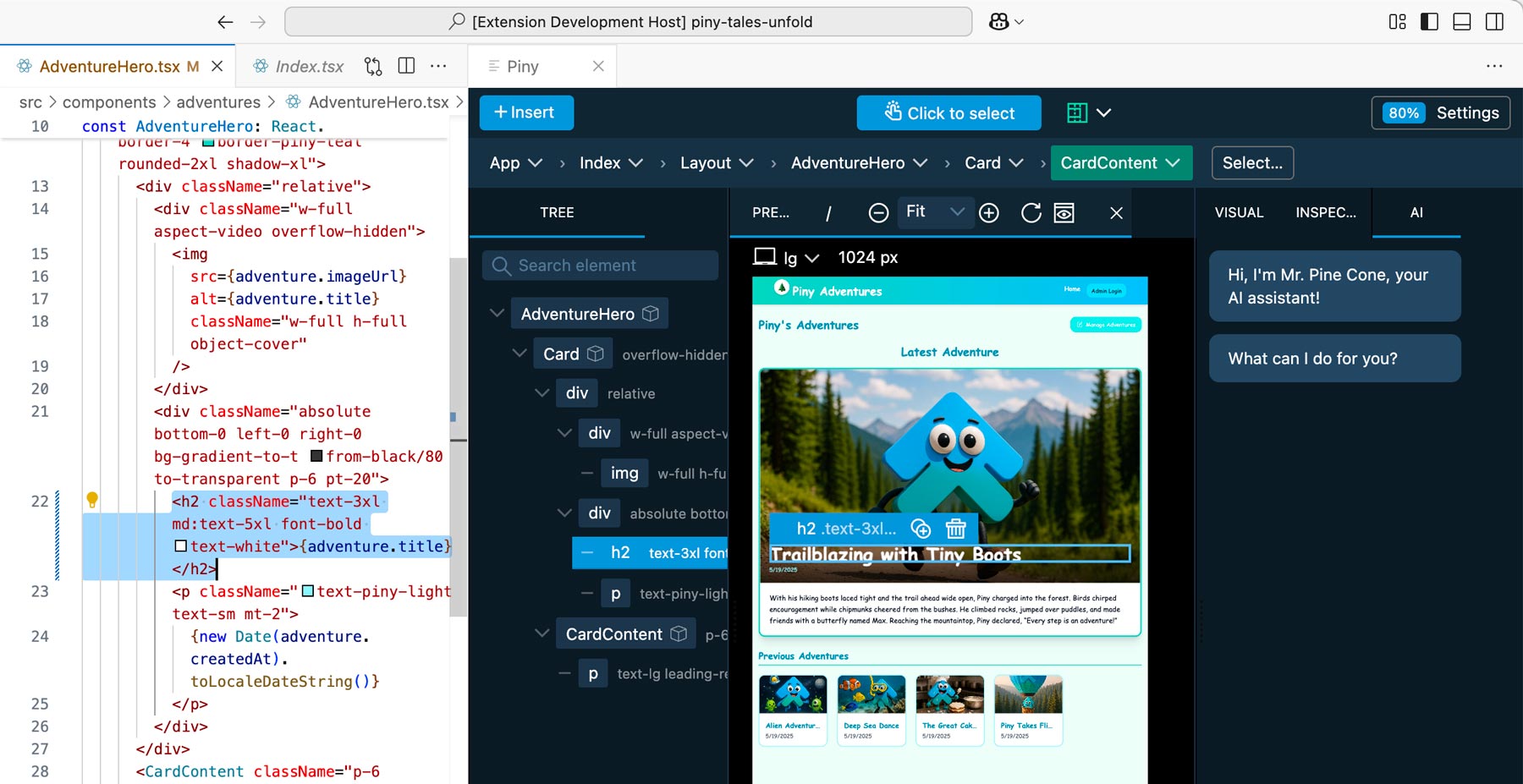
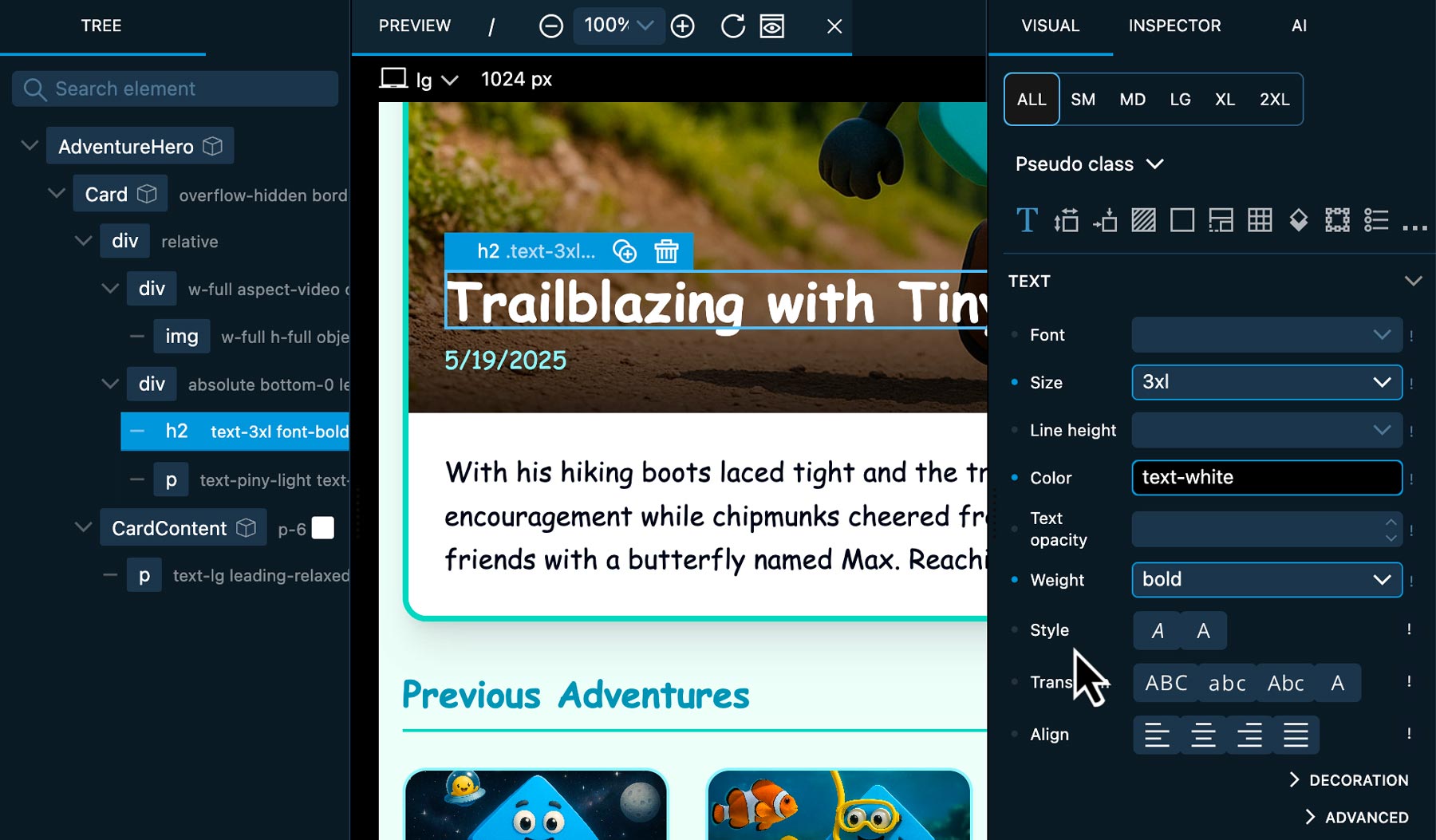
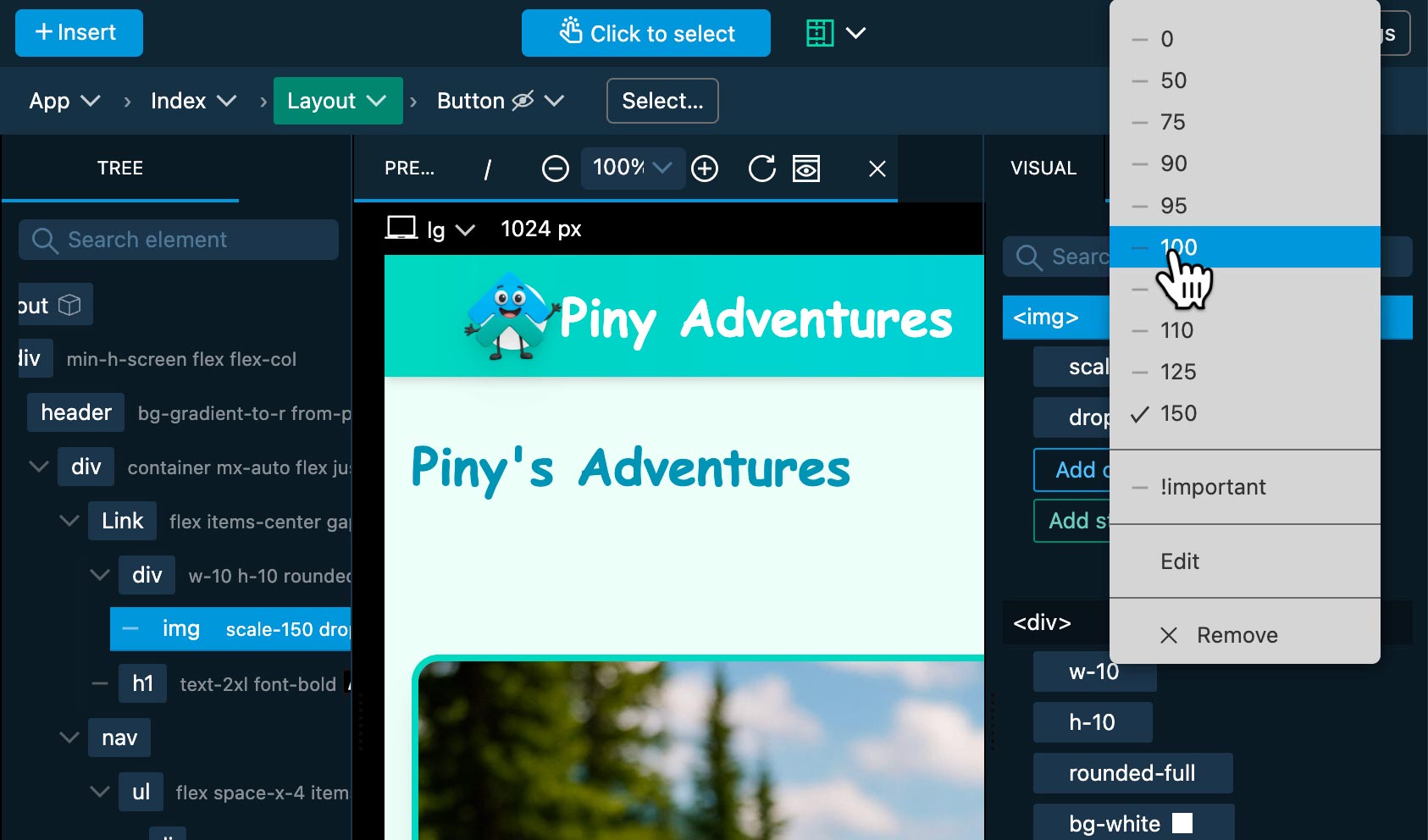
Visually Select with Piny
Click any element in the preview to jump straight to its source in your code.

Edit Tailwind with Visual Controls
Modify spacing, colors and layout using intuitive sliders and pickers in Piny.

Inspect Classes with Ease
Understand complex class lists in a structured, editable tree with Piny's Inspector.

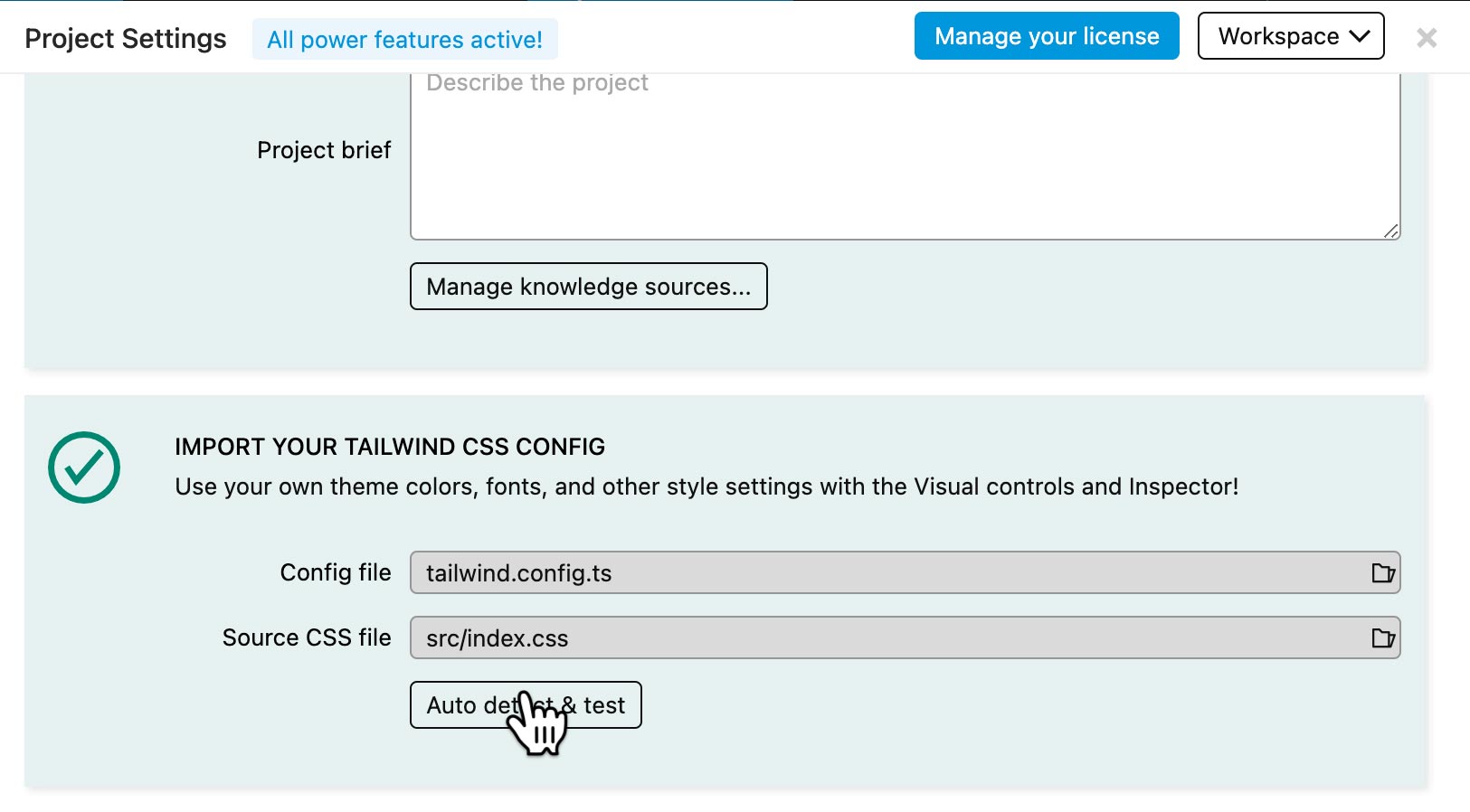
Import Your Custom Tailwind Theme
Piny automatically surfaces your brand colors, fonts and spacings from your Tailwind theme.

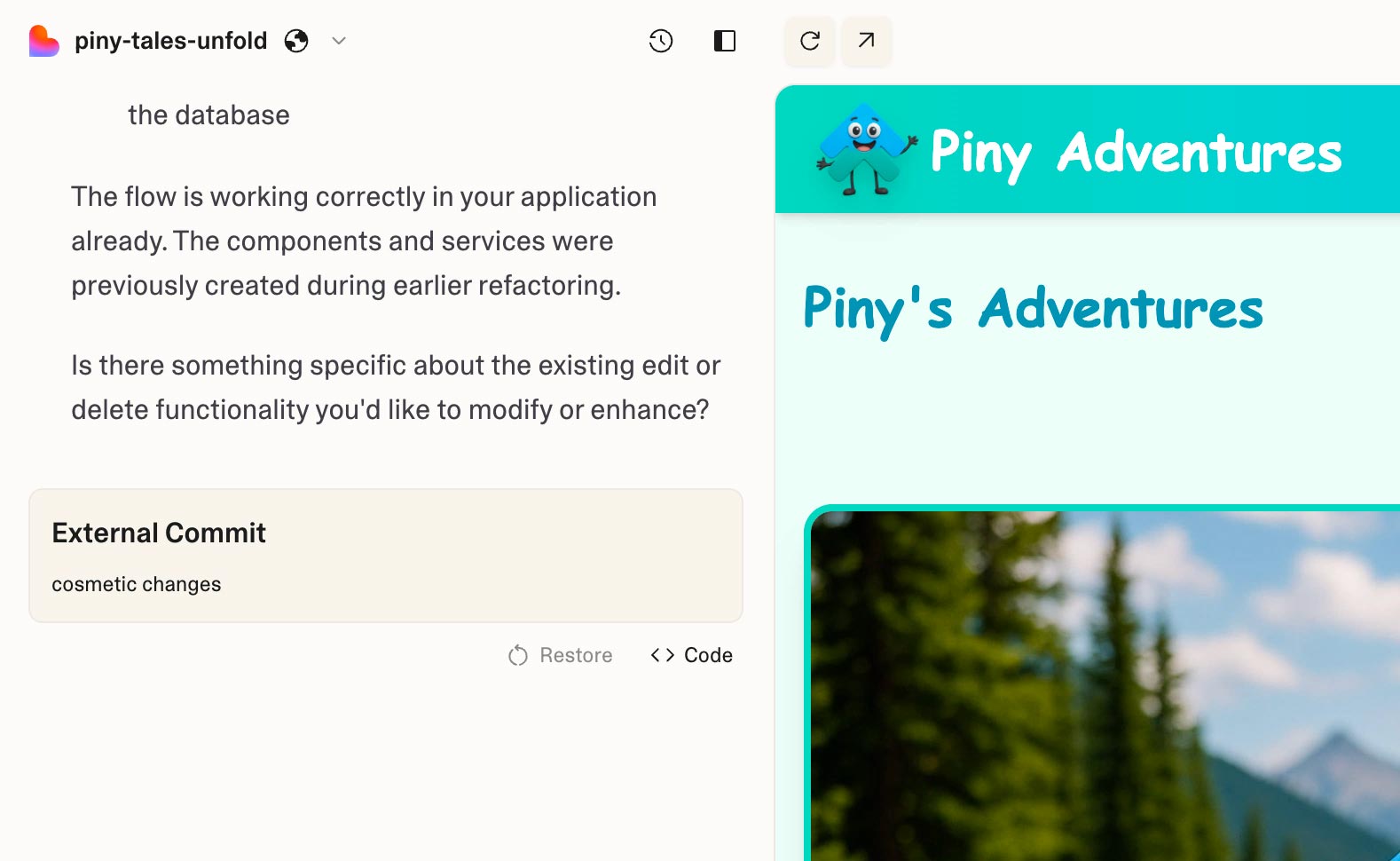
Push Changes Back to GitHub
Commit your polished UI and continue iterating—Lovable stays in sync with your latest work.

Enjoy creative freedom with AI
Have fun styling while staying in complete control
Let Lovable handle the heavy lifting, and let Piny give you the visual superpower to craft beautiful, responsive user interfaces with ease and precision.
